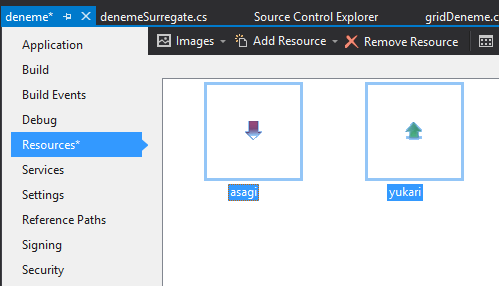
Modelimizde , image alanı iskatife gore degişecek ve resim değerini bu alana gore gride aktaracak bunu için projemizin properties kısmından resource kısmına gelip ıkı tane resim ekleyelim.
Modelimizi tekrar güncelleyelim.
Burada is aktif değerine true deger atandığında ogrDurumResim alanına yukarı isimdeki resim, false değer aldığında ise aşağı isimdeki resim yüklenecek.
grid view 'in columns değerlerine alan ekleyelim resim alanı için gridviewImageColumn türünü, buton eklediğimizde Gridviewcommandcolumn turunde column eklememiz gerekiyor, sadece text veriler içinse gridviewTextColumn seçeceğiz.Son olarak ayrıntı olarak bır adet buton ekleyelim. bu butona basıldığında silme işlemi yada yeni bir ekranda ayrıntı gösterme işlemi .. vb yapabiliriz. isAktif alanını ise visible alanını false yapıyoruz. Burada dikkat etmemiz gereken modeldeki alan ismi ile gridın column ozelliğindeki field alanlarının aynı olması gerekiyor.
Gridin properties ekranından,
AutoSizeColumnMode: fill
allow add new row: false
allow dragtogroup: false
ShowGrouppanel: false
özelliklerini ayarlayalım
Formun load kısmına gecici olarak bu gride uygun değer üretelim ve gridin datasource una gönderelim
private void gridDeneme_Load(object sender, EventArgs e)
{
List<denemeSurregate> list = new List<denemeSurregate>();
denemeSurregate dn = new denemeSurregate() { OgrId = 1, OgrenciAd = "aaa", OgrenciSoyad = "aaa", okul = "omu",bolum= "bilgisayar", GirisZamani = DateTime.Now, isAktif =true };list.Add(dn);
denemeSurregate dn1 = new denemeSurregate() { OgrId = 2, OgrenciAd = "bbb", OgrenciSoyad = "bbb", okul = "itu", bolum = "bilgisayar", GirisZamani = DateTime.Now, isAktif = true };list.Add(dn1);
denemeSurregate dn2 = new denemeSurregate() { OgrId = 3, OgrenciAd = "ccc", OgrenciSoyad = "ccc", okul = "selcuk", bolum = "matematik", GirisZamani = DateTime.Now, isAktif = false };
list.Add(dn2);
denemeSurregate dn3 = new denemeSurregate() { OgrId = 4, OgrenciAd = "ddd", OgrenciSoyad = "ddd", okul = "omu", bolum = "endustri", GirisZamani = DateTime.Now, isAktif = false };
list.Add(dn3);
radGridView1.DataSource = list;
}
Programı çalıştırdığımızda ki ekran görüntümüz;